Project Overview.
The purpose of this project is to design the Harmony mobile app, a workout app with social media features. As the product designer, my role is to create an intuitive and engaging user interface (UI) design, ensuring seamless user experience (UX) and a visually appealing platform for fitness enthusiasts. The app aims to provide users with workout tracking, social interaction, and motivation to achieve their fitness goals.
Timeline: May - July 2023
Role: Lead of Product Designer
Team: Jihan - UI/UX Designer & Graphic Designer
What they Said?.
I can't say enough good things about the Workout app! It has truly transformed my fitness journey. The app's intuitive design, vast workout options, and progress tracking features have made staying motivated and reaching my goals easier than ever before. The social interaction and gamification elements add an extra level of fun and encouragement. I highly recommend this app to anyone looking to level up their fitness game! - Rizky Pratama // Indonesian Islamic University students
has become my go-to fitness app! The user-friendly interface, beautiful design, and extensive workout options make it a must-have for anyone serious about fitness. It's helped me stay motivated and achieve my goals. Highly recommended! The social media feature on Harmony is fantastic! It sets it apart from other apps, allowing me to easily share my activities and connect with fellow fitness enthusiasts. It's a game-changer for staying motivated and building a supportive community. - Alya Putri Safitri // Gym Lover
.png)
In four months, my team and I successfully revamped the website, enhancing its design, functionality, and user experience.
Together, we implemented strategic improvements, resulting in increased user engagement, higher conversion rates, and overall positive feedback from visitors.
Design Maestro
As a UI/UX designer, earning the "Design Maestro" achievement signifies my successful completion of the visual design phase for the Harmony mobile app. It recognizes my ability to create a visually appealing and harmonious interface that aligns with the project's goals and target audience.
Delighted Users
The "Delighted Users" achievement is earned when the Harmony mobile app receives a high user satisfaction rating of 90% or above. It reflects your commitment to creating an intuitive and user-friendly interface that meets the needs and expectations of the target audience.
Smooth Sailing
The "Smooth Sailing" achievement recognizes my achievement in designing a seamless navigation flow within the Harmony mobile app. It reflects my ability to create a clear and intuitive user experience, minimizing user confusion or frustration during app interactions.
Brand Ambassador
The "Brand Ambassador" achievement is earned by maintaining 100% adherence to the app's visual branding guidelines throughout the design of the Harmony mobile app. It reflects my ability to create a consistent and cohesive visual language, ensuring that the app represents the brand accurately.


.png)
.png)
.png)
01
Project Goals.
The primary goals of the Harmony mobile app project are as follows:
- Intuitive Workout Tracking: Design a user-friendly interface that allows users to easily track their workouts, record progress, and monitor their fitness journey. Streamline the process of logging exercises, sets, reps, and tracking performance metrics.
- Social Media Integration: Incorporate social media features that enable users to connect with friends, share workout updates, and provide motivation and support within the fitness community. Foster a sense of community and encourage users to engage with each other.
- Personalization and Customization: Create features that allow users to personalize their workout routines, set goals, and customize their experience. Enable users to create and save favorite workouts, tailor exercises based on preferences, and receive personalized recommendations.
- Visual Appeal and Gamification: Develop a visually appealing UI design that aligns with the fitness theme and motivates users to stay engaged. Incorporate gamification elements, such as achievement badges, progress tracking, and challenges, to enhance user motivation and commitment.
- Seamless User Experience: Ensure a seamless and intuitive user experience by designing intuitive navigation, minimizing user friction, and providing clear instructions and feedback. Optimize app performance to ensure fast and responsive interactions.
02
Target Audience.
The target audience for the Harmony mobile app includes Office workers aged 24 to.d. 45., Students over the age of 18., Sports activists aged 18 to. 45 years., Housewife., People who want to achieve a healthy lifestyle. The app will cater to users of varying fitness levels, from beginners to advanced athletes, with a focus on creating a supportive community.
03
User Research and Analysis.
In the design and development process, we apply the Lean UX method introduced by Jeff Gothelf. This method is based on the Lean-Agile principles, where the team creates a Minimum Viable Product (MVP) as an initial step to be tested and ready for improvement based on received feedback. This approach emphasizes rapid, iterative product development focused on user needs. There are four stages in this method, as shown in Figure 6: Outcomes, Assumptions, Hypotheses; Design It; Create an MVP; and Research and Learning.
.png)
A. Outcomes, Assumtions, Hypotheses
i. Problem Statement.
Problem 1: Motivation.
The Harmony application provides a place for users to increase their motivation in living a healthy lifestyle. With this app, users can achieve their fitness goals. We have observed that one of the factors that influence the motivation of users to use similar applications is the lack of user interest when using the application. Users often lose interest and lack consistency in using the app, which reduces the app's effectiveness in helping them achieve their fitness goals. How can we attract users to use the app consistently and increase the intensity of app usage, so that users stay motivated and get maximum benefits on their journey towards a better healthy lifestyle?
Problem 2: Preferences.
The Harmony application provides users with education, recommendations and guidance regarding healthy lifestyles. With this application, users can increase their knowledge in a healthy lifestyle. We have observed that one of the factors that affect the effectiveness of education, recommendations and guidance delivered to users is the lack of relevance of the content provided to each user because they have their own preferences and characteristics. How can we provide applications that can dynamically adjust features and content according to user preferences and characteristics, so that users feel well served and get the maximum benefit from using this application?
Problem 3: Locations.
The Harmony application aims to provide information about gym and fitness centers. With this application, users can conduct surveys before visiting the gym or fitness center they are aiming for. We have observed that one of the factors that influence users' laziness to visit gyms and fitness centers is the difficulty in obtaining information regarding suitable gyms and fitness centers. How can we present information regarding gyms and fitness centers appropriately so that the information provided can be useful?
Problem 4: Educations.
The Harmony application provides education regarding healthy lifestyles to users. With this application, users can increase their knowledge in a healthy lifestyle. We have observed that one of the factors that influence the effectiveness of education, recommendations and guidance conveyed to users is information that is too long and uninteresting. How to increase the effectiveness of education related to healthy lifestyles presented through the Harmony application, so that users can effectively increase their knowledge and apply healthy lifestyles properly?
Problem 4: Tracking.
The Harmony app provides users with features for tracking steps, drinking water, nutrition and daily nutrition, as well as weight. With these features, users can easily and accurately monitor and record their daily activities. However, we have observed that people often do not have sufficient understanding about the amount of water they consume, the amount of nutrients and calories they take in, the number of steps they take, and their weight. How to improve the user experience in using the tracking features of steps, drinking water, nutrition and daily nutrition, and weight in the Harmony application, so that users can effectively interpret the data, take appropriate actions, and achieve positive changes in their healthy lifestyle?
ii. Assumptions Worksheet.
Furthermore, the results of making the problem statement are analyzed to obtain assumptions. These assumptions are recorded in the assumptions worksheet.
User Assumptions Worksheet

Business Assumptions Worksheet

iii. Hypotheses.
After the assumptions are made, then the assumptions can be tested. In order to simplify testing, the assumptions are changed in the Lean UX hypothesis format. The following is the result of the hypothesis at this stage:
It is believed that social media features where users can share their activities are needed so that users can increase their motivation to exercise. It is said to be true when users feel motivated after accessing social media.
It is believed that relevant and high-quality content is needed so that users can adopt a healthy lifestyle according to their preferences. It is said to be true when users consistently access and implement content in the application to adopt a healthy lifestyle according to their preferences.
It is believed that the nearby gym or fitness center discovery feature is urgently needed so that users can easily get information about the places they are looking for in nearby locations. It is said to be true when a user has a need to find the nearest gym or fitness center in their location.
It is believed that providing useful, centralized, and easy-to-accept podcast features will fulfill the desire of users to increase their knowledge of healthy lifestyles. It is said to be true when users are involved and interested in the podcast content presented, and experience an increase in their knowledge about healthy lifestyles.
It is believed that providing a clear and easy-to-understand display of daily steps tracking data, drinking water, nutrition and nutrition, and weight will meet users' needs for a better understanding of their water, nutrition and calorie consumption patterns, the steps they take, and their weight. It is said to be true when users can easily interpret the information presented through the display, thereby strengthening their awareness of the desired healthy lifestyle.
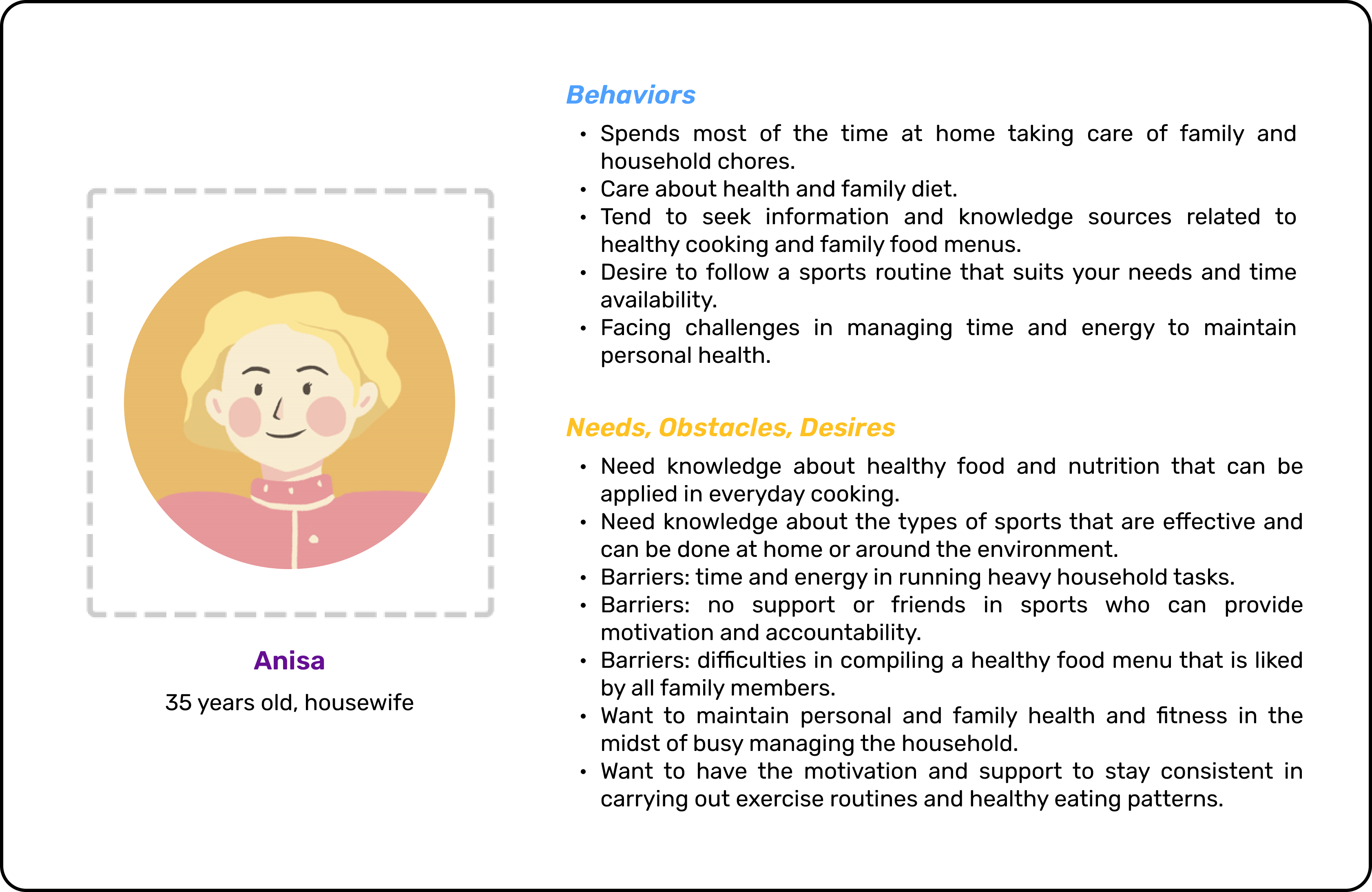
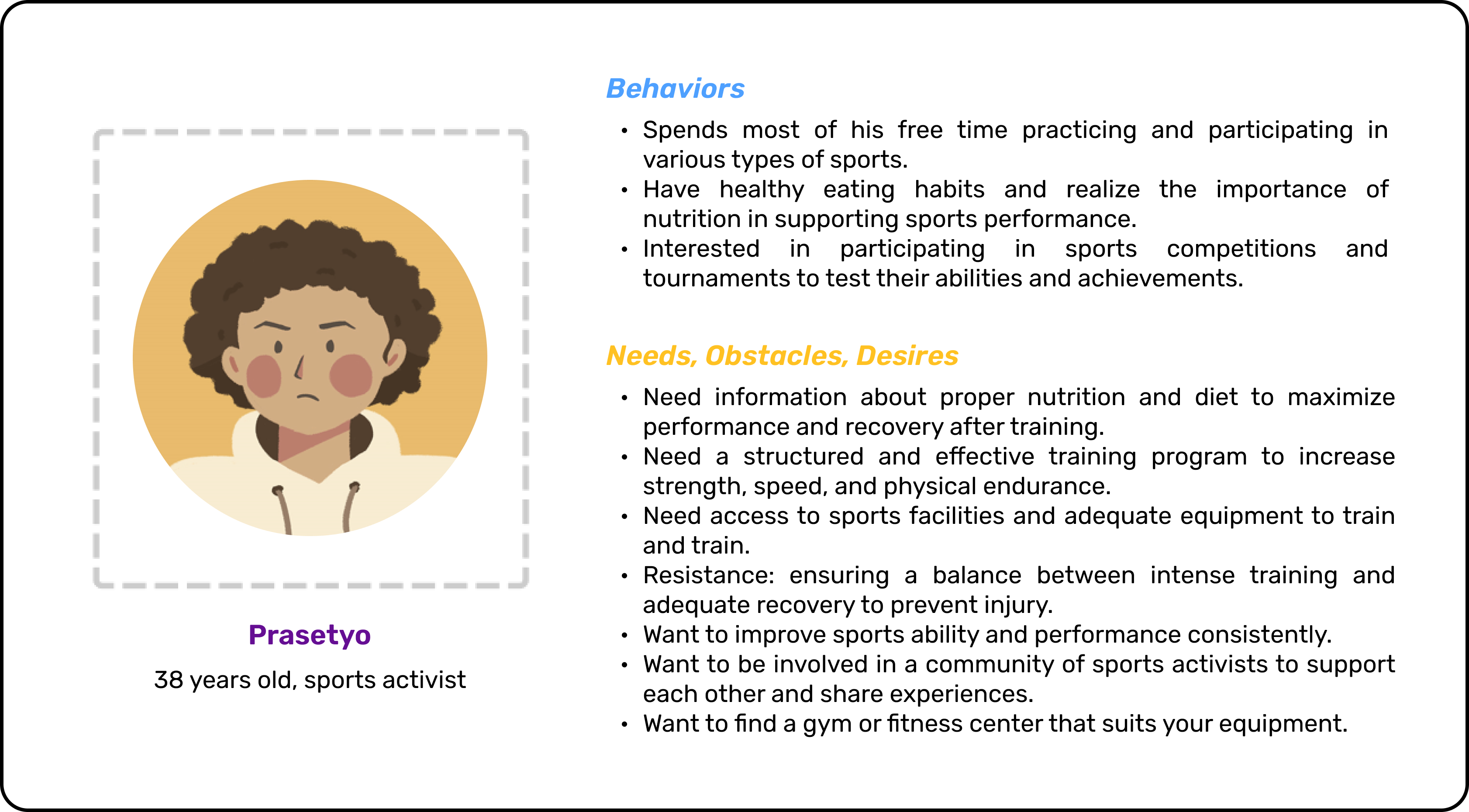
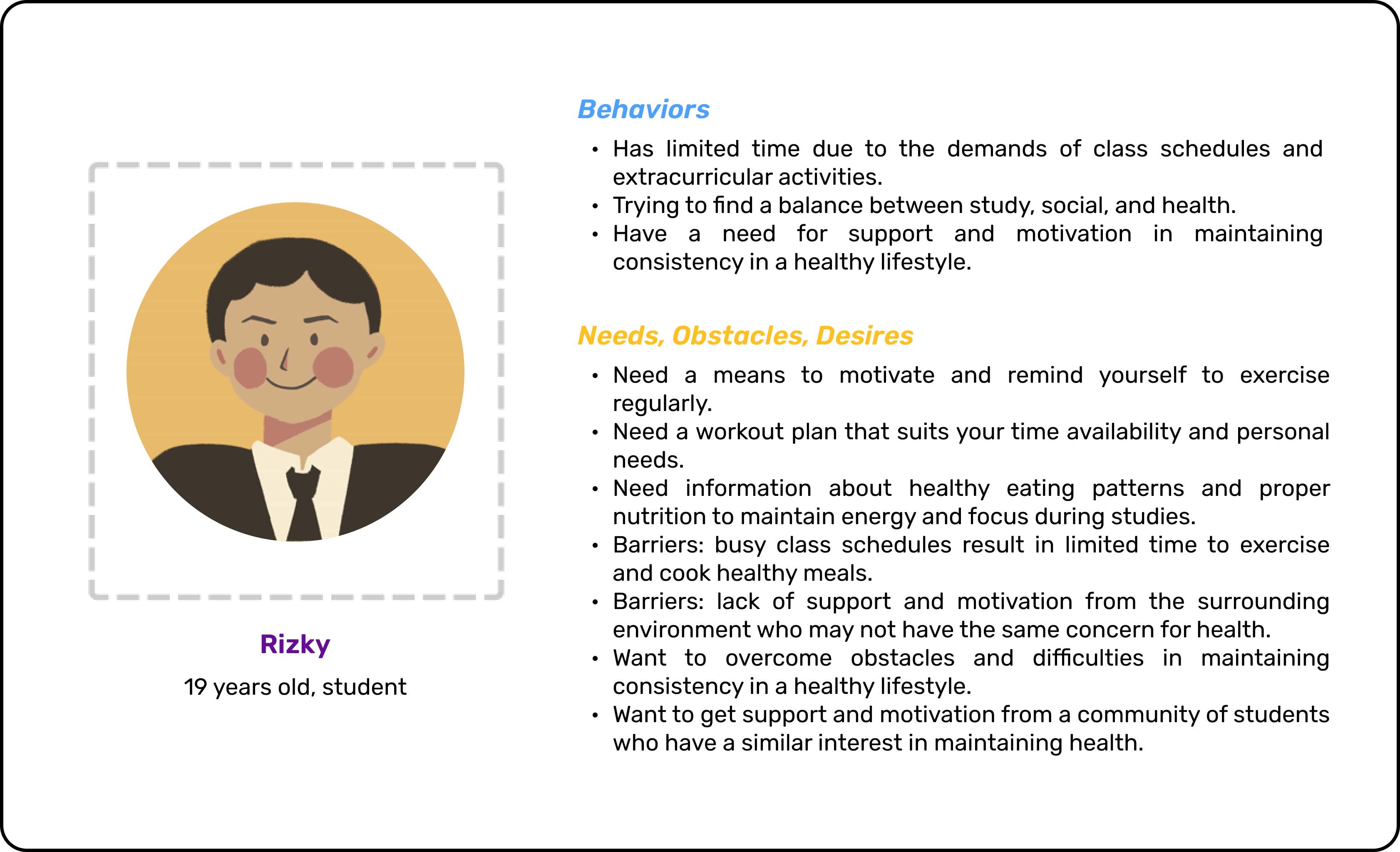
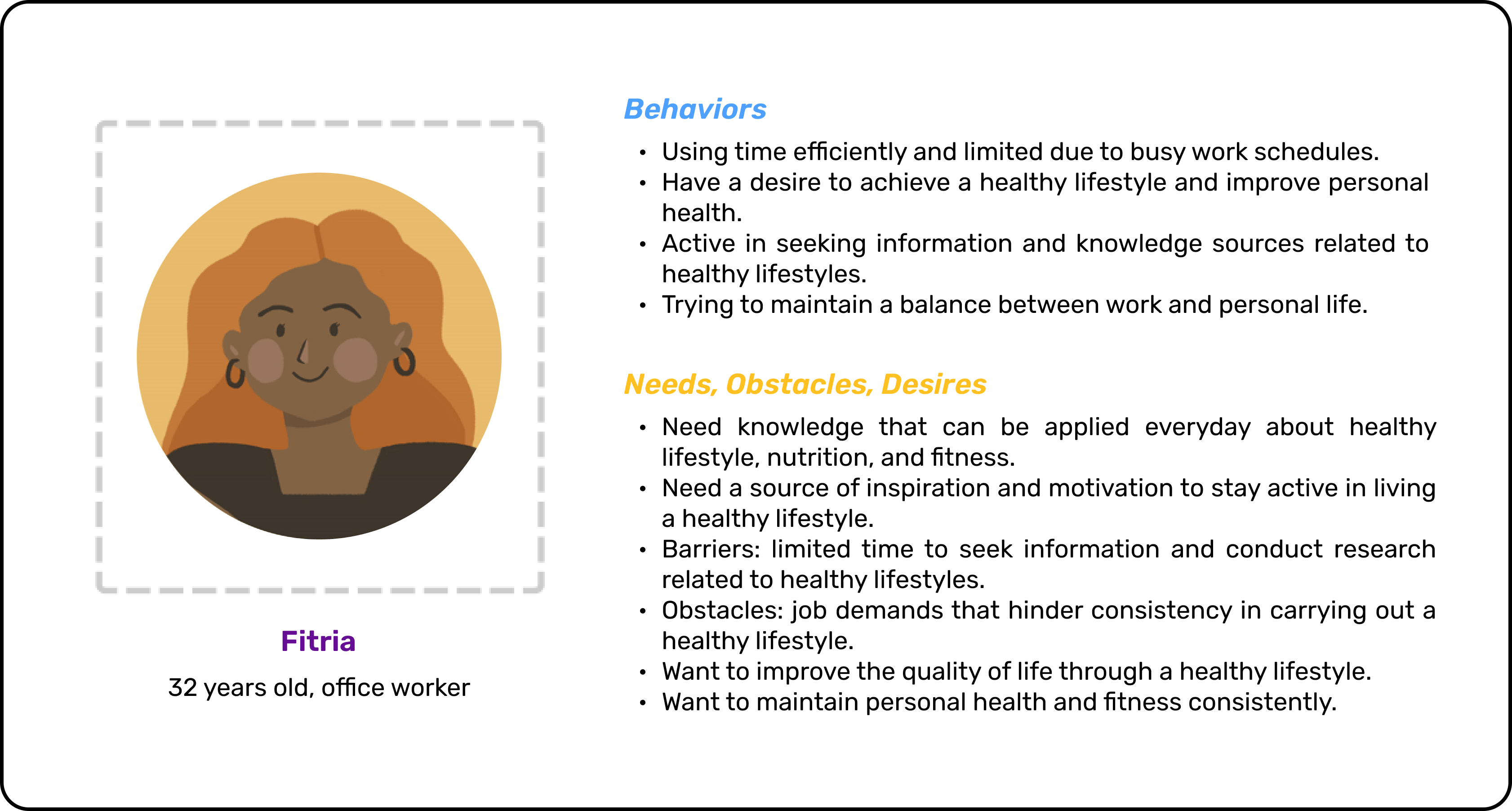
iv. Proto-persona.
When creating a persona, the team starts with assumptions and then conducts research to validate the assumptions. The proto-persona is based on stakeholder assumptions, and is then checked against actual data.




B. Collaborative Design.
In this stage, the team designs and conducts collaborative design sessions on product design solution ideas. According to the Lean UX principle, all team members are entitled to become solution designers and propose their ideas through collaborative design sessions with designers. At this stage, the team used the Crazy Eight method for quick results.


After sketching the application, the team took the next step by determining the coloring and typography to be used on the low-fidelity prototype. The coloring chosen in the first iteration is a neutral color which will make the user focus more on the flow and the features being tested. In addition, the typography used must be easy to read and consistent with the overall aesthetic of the application. In addition, the team also created user flows to make it easier for the team to navigate in using each feature. With user flows that are clearly and concisely structured, team members and users can easily follow the steps needed to use these features. This user flow helps reduce confusion and accelerate work efficiency.



C. Create an MVP.
This stage is the implementation of the application that produces a prototype. The prototype to be made is at a low-fidelity level.
Wireframes.
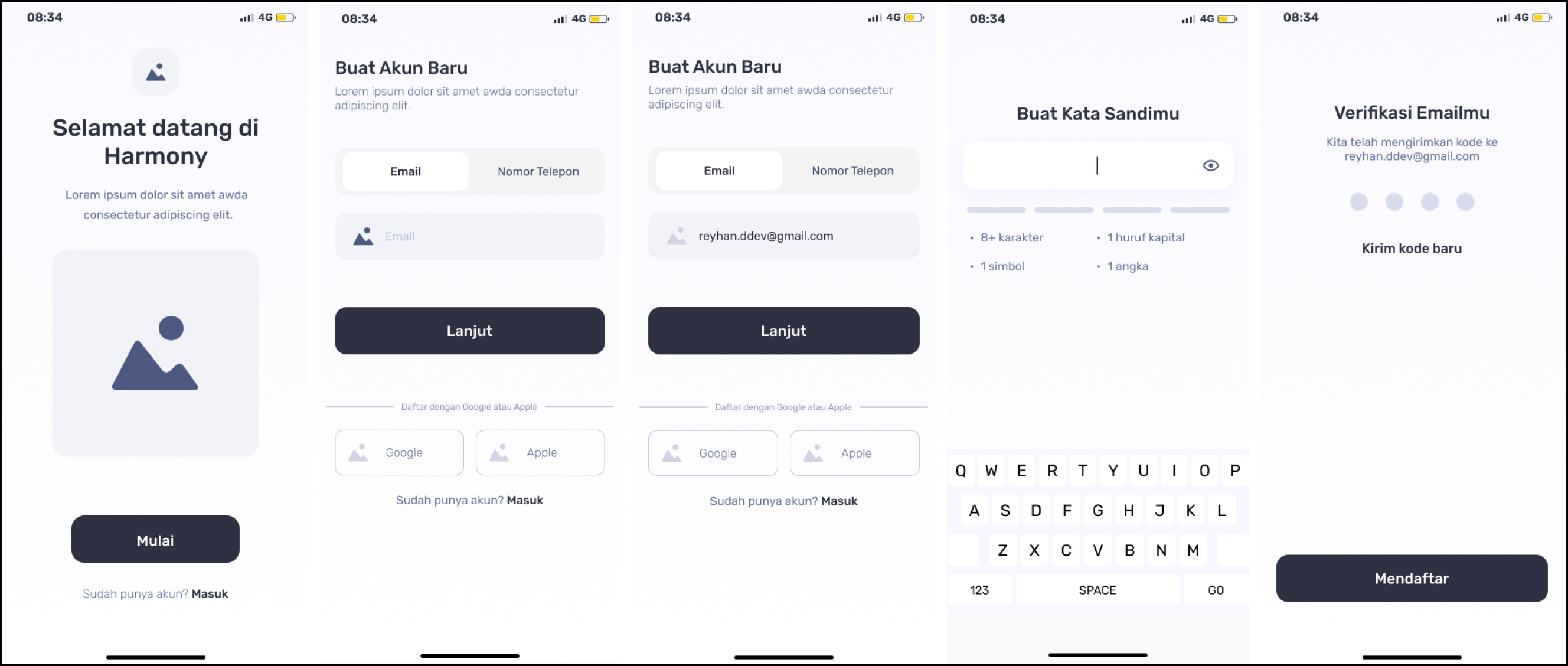
Sign Up

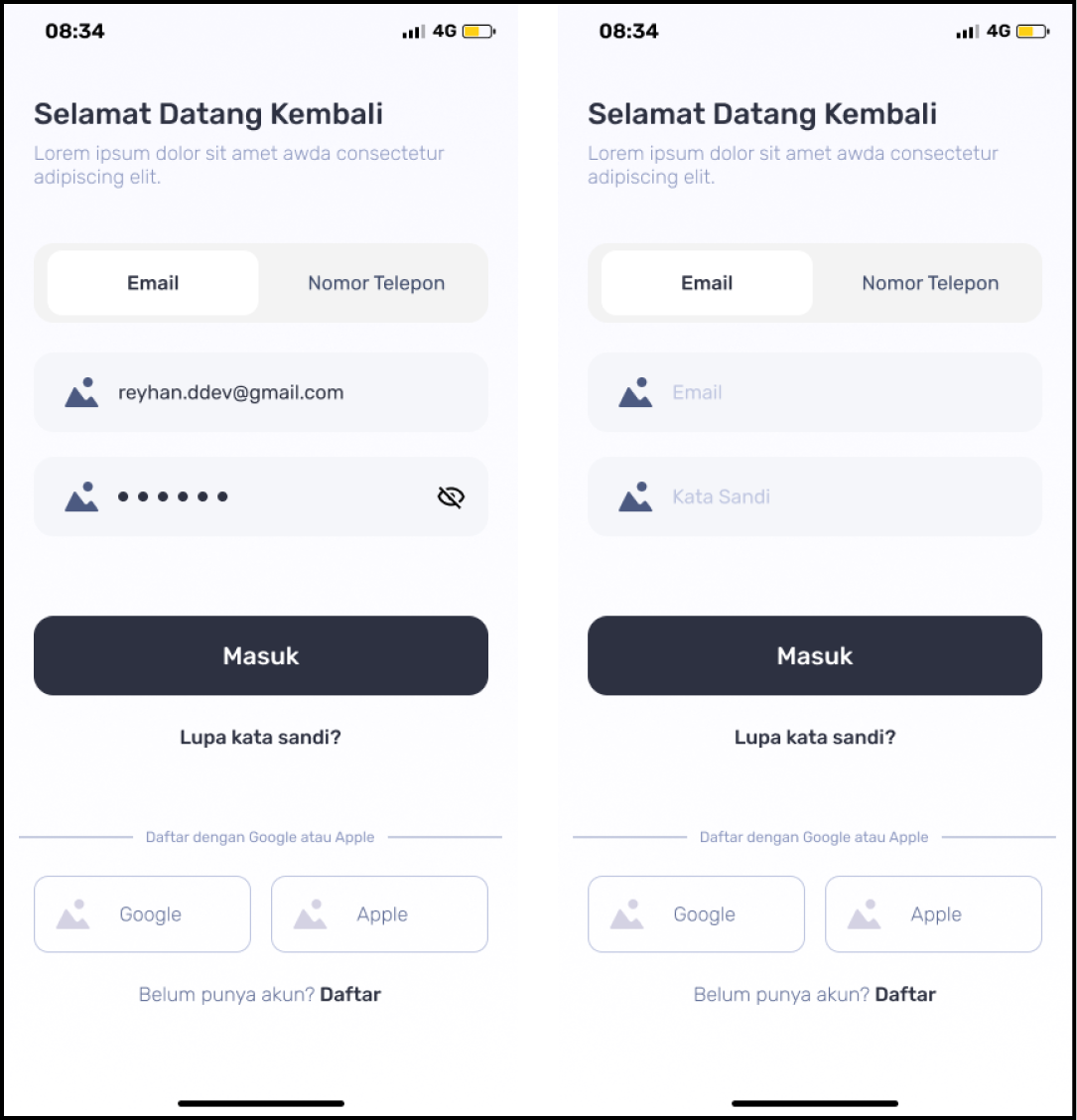
Sign In

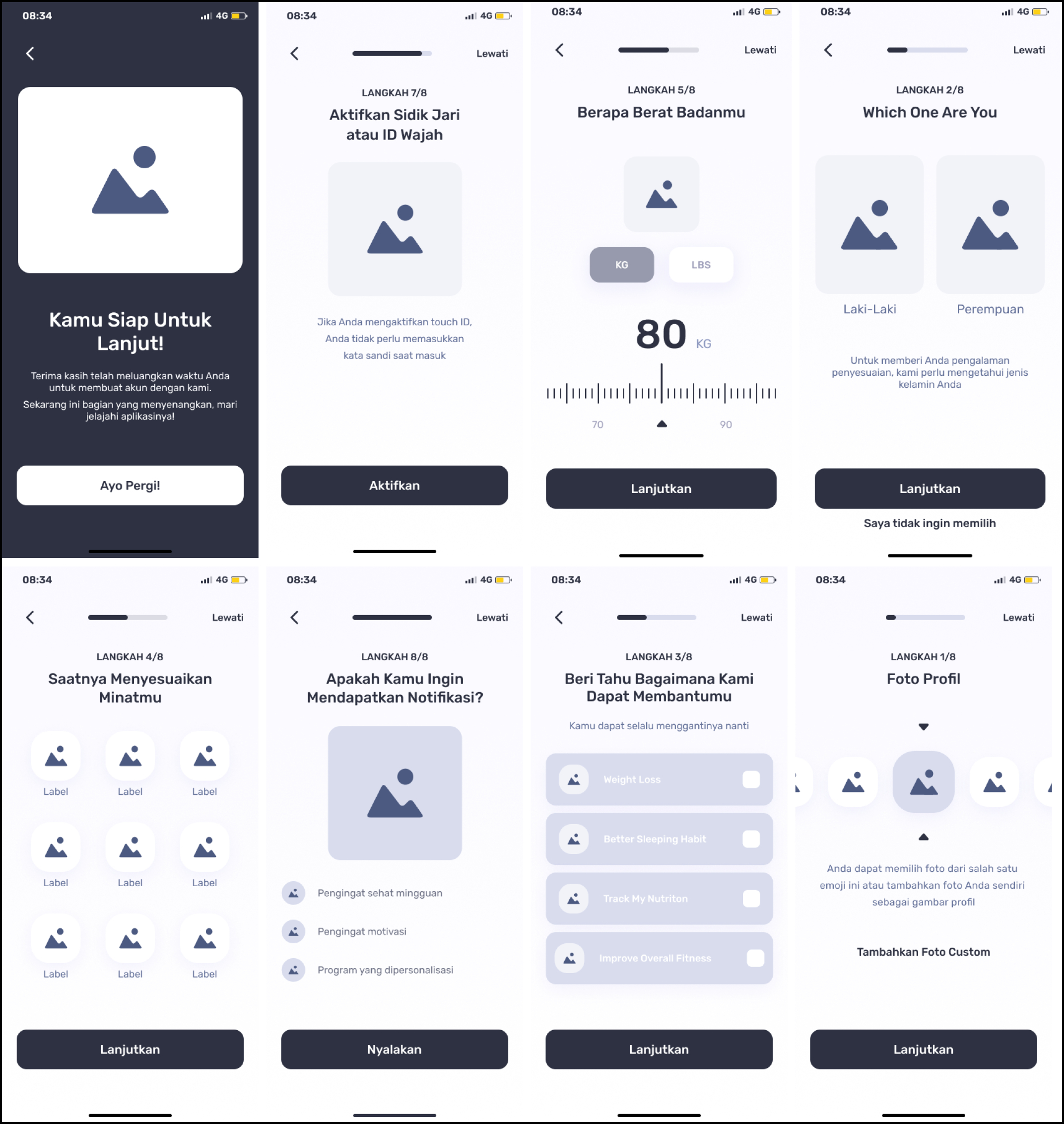
User Preference

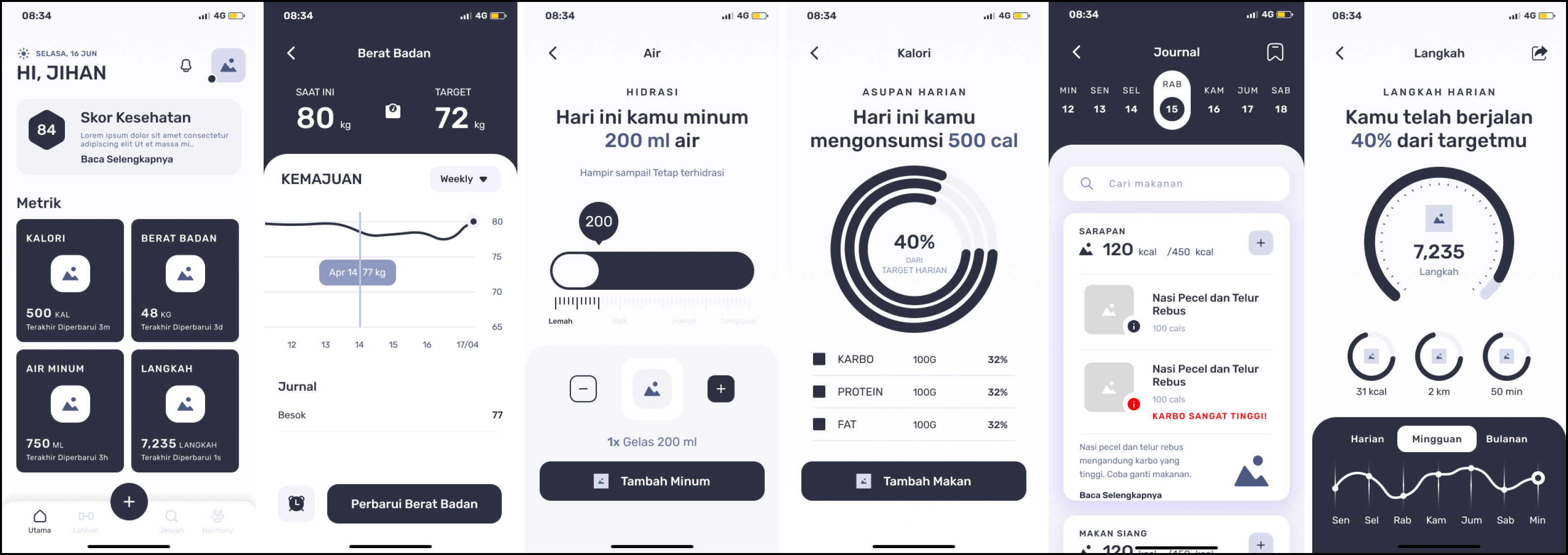
Home

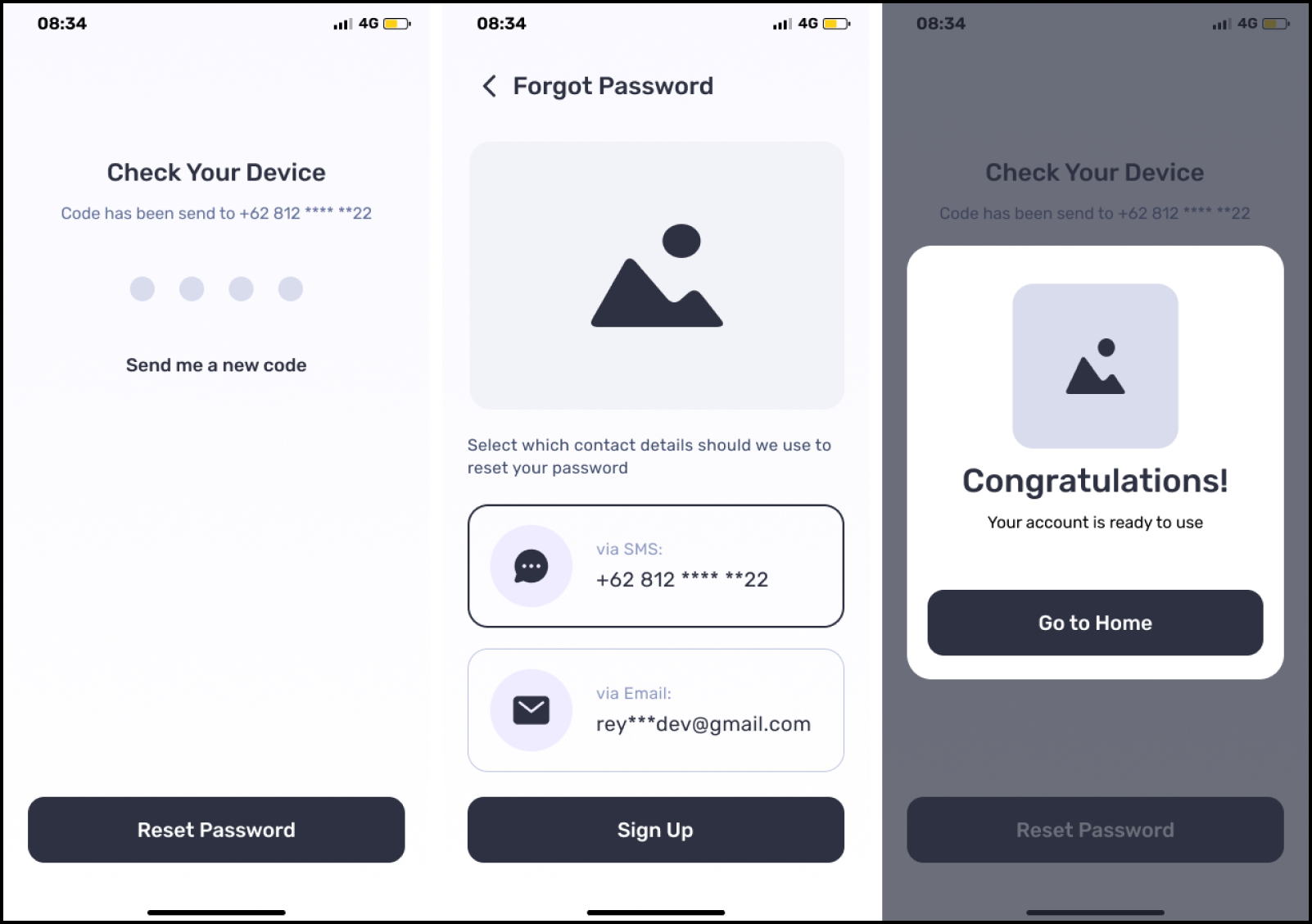
Forgot Password

Others

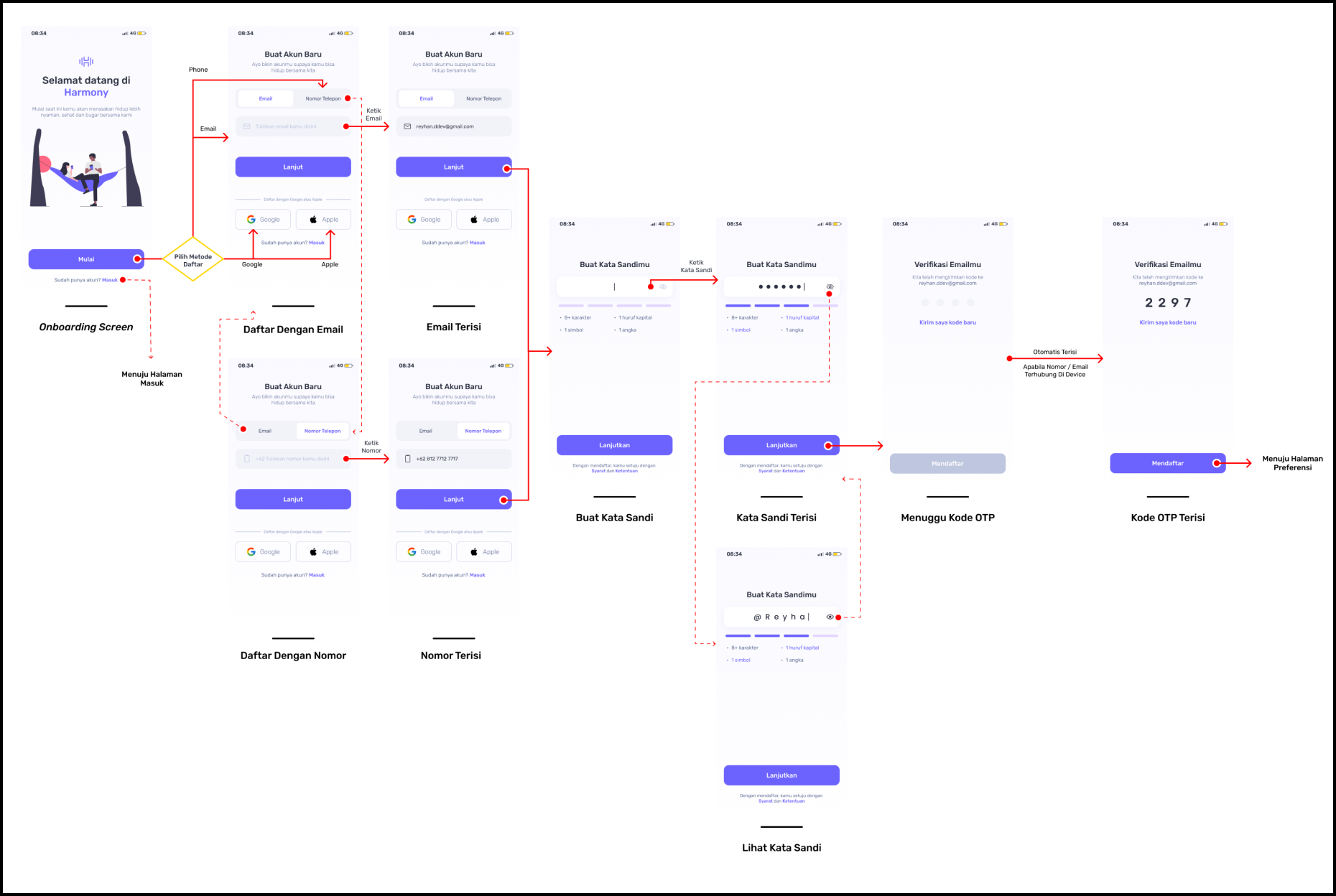
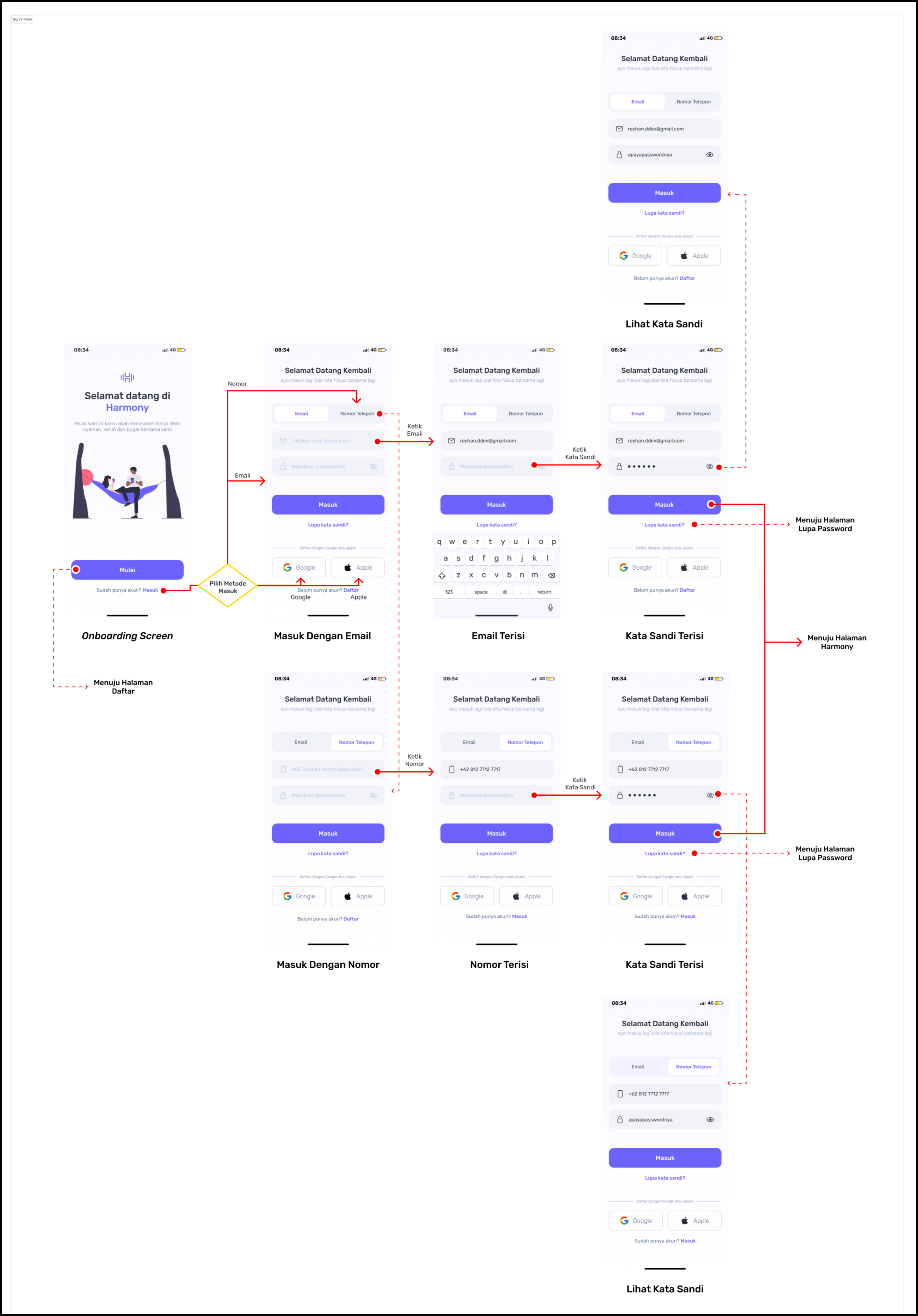
Some of User Flow.
Sign Up

Sign In

Forgot Password
.png)
User Preference
.png)
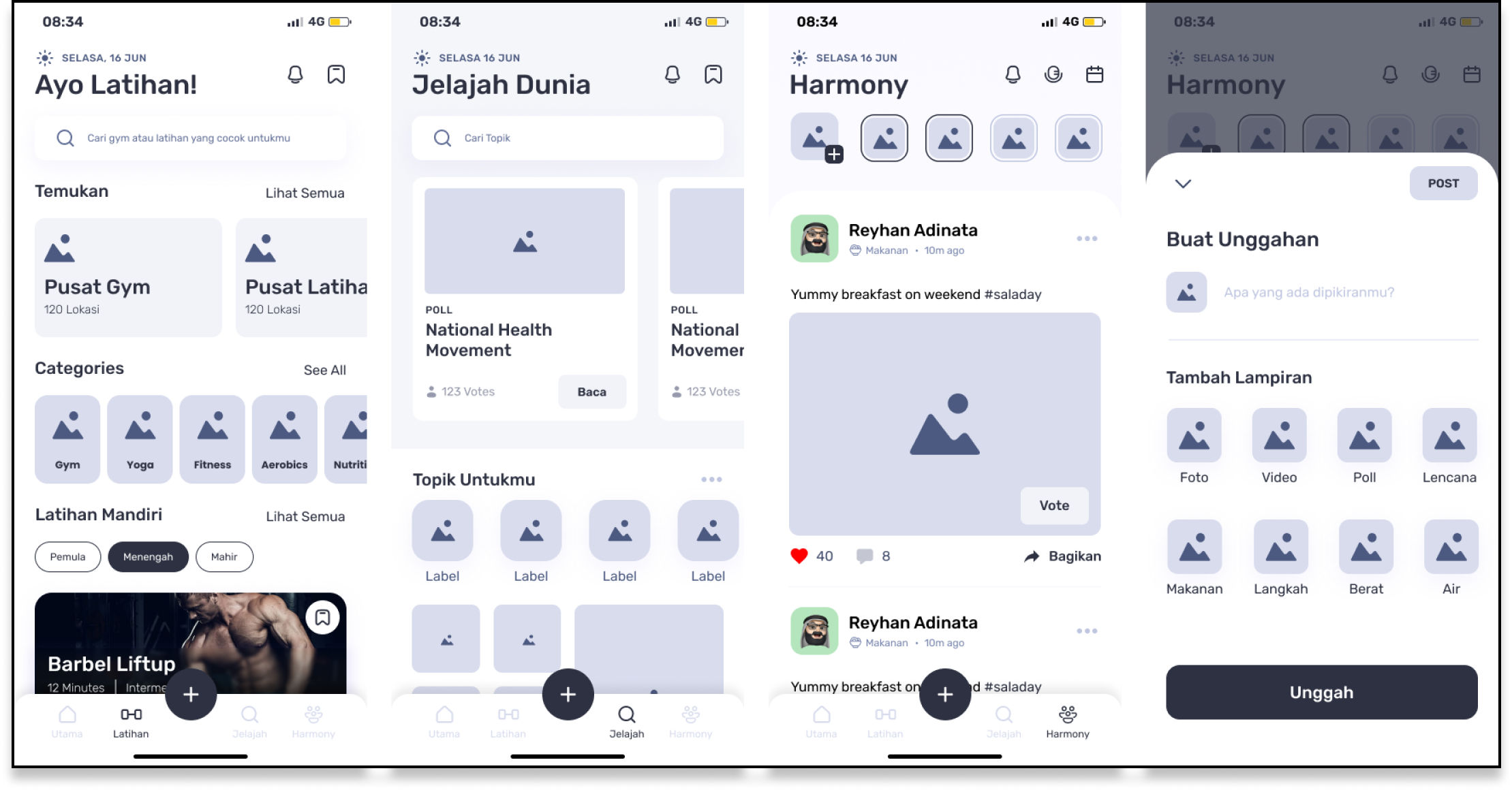
Harmony
.png)
Some of the Designs.

.png)
.png)
04
Product and Service Design Usage Scenarios.
Prasetyo's Scenario: Search for Nearest Gyms and Fitness Centers.
Prasetyo, a 38-year-old sports enthusiast, uses the Harmony app to find a gym that fits his needs. Through the "Search for Gym" feature in the application, Prasetyo can find the nearest gym that matches his exercise preferences, helping to keep his spirits up and improve his physical fitness. With the Harmony application, Prasetyo can find the right sports facilities and continue to develop his abilities and achieve the desired results in his fitness journey.
Fitria's Scenario: Overcoming Obstacles Towards a Healthy Lifestyle.
Fitria, a 32 year old office worker, wants to have practical knowledge about healthy lifestyle, nutrition and fitness. However, he faced limited time constraints to seek information and research related to this. In addition, the demands of work often hinder his consistency in carrying out a healthy lifestyle, one of which is exercise. Fitria wants to improve her quality of life through a healthy lifestyle and consistently maintaining health and fitness. Then, the Harmony application helps Fitria by providing sports activities that are easy and flexible for her busy schedule. With this app, Fitria can overcome time constraints and work demands, and achieve her health and fitness goals better.
05
Visual Assets.
After working on the product for a while, I recognized the need to build a documentation and design system as part of our mission. This system would facilitate communication, streamline feature production, and standardize all product assets. We required a centralized space to store knowledge and ideas while working on new features.
.png)
.png)

06
Reflection.
- User-Centric Design: One of the most important aspects of this project was placing the user at the center of the design process. Through extensive user research and analysis, I gained valuable insights into the target audience's needs, preferences, and pain points. This understanding allowed me to design a user interface that catered to their goals, making the workout tracking experience intuitive, motivating, and enjoyable.
- Balancing Functionality and Visual Appeal: Designing a workout app with social media features required finding the right balance between functionality and visual appeal. While it was essential to create an interface that facilitated seamless workout tracking, it was equally important to ensure the app had a visually appealing and engaging design. By incorporating a cohesive visual style, selecting appropriate color schemes, and using captivating imagery, I aimed to motivate users and enhance their overall experience.
- Gamification and Social Interaction: Incorporating gamification elements and social media features added an extra layer of engagement to the app. Through the use of achievement badges, progress tracking, and challenges, I aimed to incentivize users to stay committed to their fitness goals. The integration of social media features allowed users to connect with like-minded individuals, share their progress, and receive support and motivation from the community.
- Iterative Design Process: Adopting an iterative design process was crucial to the success of this project. By creating wireframes, prototypes, and conducting user testing sessions, I was able to gather feedback, identify pain points, and make informed design decisions. This iterative approach allowed me to refine the user interface and address usability issues, resulting in an improved user experience.
- Continuous Learning and Adaptation: Throughout the project, I recognized the importance of continuous learning and adaptation. Staying up to date with the latest design trends, industry best practices, and technological advancements allowed me to incorporate innovative solutions into the app's design. This experience reaffirmed the need to stay curious, embrace new challenges, and continuously evolve as a UI/UX designer.


.png)